今天我们来说说在淘宝店铺装修里面怎么加留言板代码?!!这个是简单的代码,以后会继续写复杂点的,欢迎各位关注!
可以先看一下效果地址:http://52meise.taobao.com
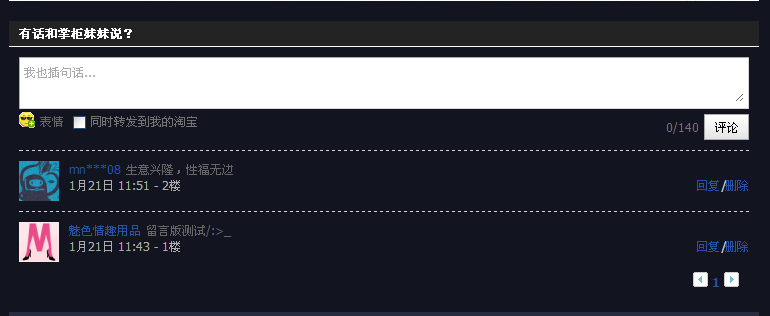
效果截图如下 :

简单留言板代码如下:
| <div class="sns-widget" data-comment="{'param':{'type_id':107,'title':'店铺名字','target_key':'shopId','rec_user_id':'userId','moreurl':'店铺地址'}}"> </div> |
其中上面代码中所有黑色小字都是需要修改的地方:
修改地方一:店铺名字---改成您自己的淘宝店铺的名字
修改地方二:shopId(淘宝店铺ID)--
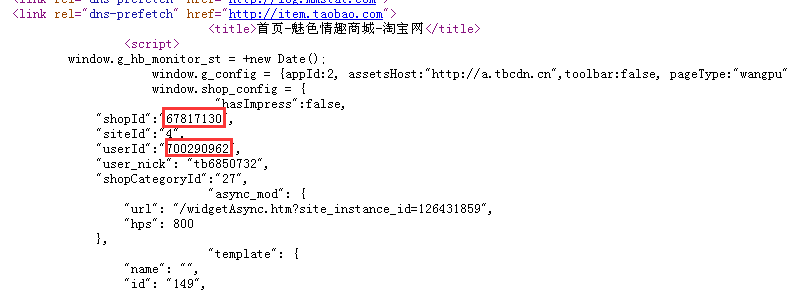
修改地方三:userId(淘宝用户ID)--打开你店铺首页,查看源码,你可以看到如下代码中红色框中就是要用到的。

修改地方四:店铺地址----
修改完了以后复制修改后的代码直接粘贴到您的淘宝店铺通栏自定义内容区或者750右侧自定义内容区都可以。
如果安装到页尾模板可以实现全店铺页面显示留言板。
欢迎各位应用代码,有不懂的可以留言,以后会在更新复杂点的 有背景图片的留言板。
更多淘宝装修免费模板请查看其它文章







