大家都以为旺铺基础版的店铺无法实现全屏功能,但是事实上是只要你想做,总有方法能实现。今天向大家介绍怎么去实现新旺铺基础版实现全屏海报装修。这样大家就不用每月花钱去购买专业版了。下面介绍如何实现基础版1920全屏海报装修。 先看一下案例:这个是效果图:

这是帮客户做的案例:http://feimayi.taobao.com http://52meise.taobao.com
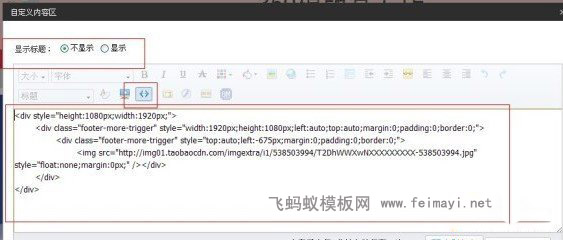
具体装修方法:首先进入你的基础版装修后台(siteadmin.taobao.com),将左侧宽190px的模块删除,只留下一个自定义内容区。
然后将下面的代码复制到自定义内容区,记得将下面代码中的文字替换成1920*620的图片,代码中width:1920px表示图片的高度,height:620px表示图片的宽度,大家可以按照自己的需求进行修改,将代码中图片地址http://img03.taobaocdn.com/imgextra/i3/670177225/T2Lr5qXFlaXXXXXXXX-670177225.jpg 替换成你的。图片连接地址也要改成你的 href="宝贝连接地址"
<div style="height:620px;width:1920px;"> <div class="footer-more- trigger" style="width:1920px;height:620px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-675px;margin:0;padding:0;border:0;"> <a href="http://item.taobao.com/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop" target="_blank"><img src="http://img03.taobaocdn.com/imgextra/i3/670177225/T2Lr5qXFlaXXXXXXXX-670177225.jpg" style="float:none;margin:0px;" /></a></div> </div> </div>