淘宝店铺装修专业版950自定义宽淘宝图片轮播代码模板
950宽淘宝图片轮播代码。该代码为淘宝装修特效代码,默认4张950x450海报图片。轮播整体高度480px,轮播底部为粉红色小点。
(一)效果预览
淘宝图片轮播代码安装后的装修效果预览截图如下:

(二)模板修改使用说明:
(1)该模板代码尺寸如下:全屏轮播整套尺寸长宽为950x480,海报海报图片为950x450。简约大家制作海报图片严格安装950x450设计,这样模板代码修改编辑后会与鱼摆摆提供的演示效果一致。
代码有两个高度,一个是480px的轮播高度,一个是450px的海报图片高度。如果你时间的海报不是450px,需修改模板代码中的轮播高度和海报图片高度(注意有30px的高度差)。建议使用记事本的查找替换功能依次替换高度。这样不会出错。
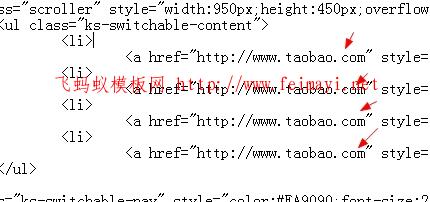
(2)海报图片地址与宝贝链接地址替换说明
下面是替换宝贝购买链接地址的说明截图:

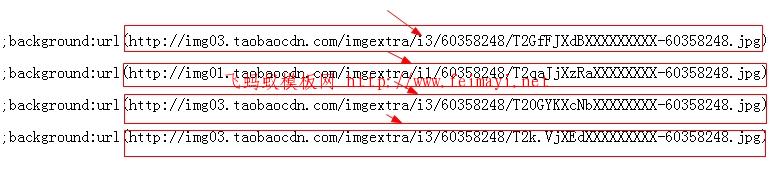
下面修改宝贝海报图片地址的说明指示图片:

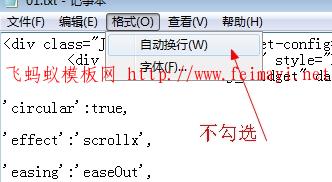
(3)修改编辑时,需保证记事本配置为“不勾选 自动换行”,否则代码安装到淘宝店铺里,显示是空白。大家一定要记住。

代码如下:先看一下效果然后在复制粘贴进950自定义区 就好了
<div style="margin-bottom:10px;overflow:hidden;">
<div class="mall-slide J_TWidget slide_Psk3a" data-widget-config="{'navCls':'ks-switchable-nav','contentCls':'ks-switchable-content','steps':1,'prevBtnCls': 'prev','nextBtnCls': 'next','disableBtnCls': 'disable',
'circular':true,
'effect':'scrollx',
'easing':'bounceOut',
'duration':1.0,
'interval':'4',
'autoplay':true}" data-widget-type="Carousel" style="height:480px;">
<div class="J_TWidget" data-widget-config="{'trigger':'.slide_Psk3a','align':{'node':'.slide_Psk3a','offset':[0,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;width:950px;font-size:80px;color:#FFF;font-family:宋体;">
<span class="prev J_TWidget" data-widget-config="{'png':true,'png_bg':true}" data-widget-type="Compatible" style="cursor:pointer;float:left;display:block;width:55px;height:95px;background:url(http://img01.taobaocdn.com/imgextra/i1/60358248/T27FVbXCNaXXXXXXXX-60358248.png) no-repeat;"></span> <span class="next J_TWidget" data-widget-config="{'png':true,'png_bg':true}" data-widget-type="Compatible" style="cursor:pointer;float:right;display:block;width:55px;height:95px;background:url(http://img04.taobaocdn.com/imgextra/i4/60358248/T2c0LjXnBbXXXXXXXX-60358248.png) no-repeat;"></span></div>
<div class="scroller" style="width:950px;height:450px;overflow:hidden;">
<ul class="ks-switchable-content">
<li>
<a href="http://www.taobao.com" style="display:block;cursor:pointer;width:950px;height:450px;background:url(http://img03.taobaocdn.com/imgextra/i3/60358248/T2GfFJXdBXXXXXXXXX-60358248.jpg) no-repeat center 0;" target="_blank"></a></li>
<li>
<a href="http://www.taobao.com" style="display:block;cursor:pointer;width:950px;height:450px;background:url(http://img01.taobaocdn.com/imgextra/i1/60358248/T2qaJjXzRaXXXXXXXX-60358248.jpg) no-repeat center 0;" target="_blank"></a></li>
<li>
<a href="http://www.taobao.com" style="display:block;cursor:pointer;width:950px;height:450px;background:url(http://img03.taobaocdn.com/imgextra/i3/60358248/T20GYKXcNbXXXXXXXX-60358248.jpg) no-repeat center 0;" target="_blank"></a></li>
<li>
<a href="http://www.taobao.com" style="display:block;cursor:pointer;width:950px;height:450px;background:url(http://img03.taobaocdn.com/imgextra/i3/60358248/T2k.VjXEdXXXXXXXXX-60358248.jpg) no-repeat center 0;" target="_blank"></a></li>
</ul>
</div>
<ul class="ks-switchable-nav" style="color:#FA9090;font-size:20px;font-family:tahoma;margin-left:435px;">
<li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;">
●</li>
<li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;">
●</li>
<li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;">
●</li>
<li style="width:20px;height:20px;line-height:20px;text-align:center;float:left;cursor:pointer;">
●</li>
</ul>
</div>
</div>


