装修步骤:
第一步,图片空间(因为淘宝已经完全禁止使用外部图片链接,所以我们首先要把外部图片转换成自己店铺的图片)
第二步,复制图片空间中获取的代码
第三步,进入“卖家中心”---店铺装修--建立自定义区域-----代码编辑模式黏贴代码,保存。
如何安装,请查看淘宝装修代码使用教程
如果下载中代码出现问题,请到飞蚂蚁模板网提问,会有人替你解答。
本网站所提供的所有装修素材和模板、装修代码可免费永久使用

<TABLE cellSpacing=0 cellPadding=0 width=750 border=0>
<TBODY>
<TR>
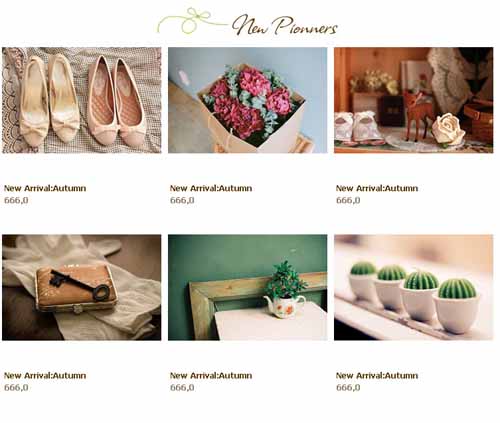
<TD><img height=80 alt="" src="http://img03.taobaocdn.com/imgextra/i3/358243698/T2Gw8QXg0bXXXXXXXX-358243698.gif" width=750></TD></TR>
<TR>
<TD height=10>
<TABLE cellSpacing=0 cellPadding=0 width=750 border=0>
<TBODY>
<TR>
<TD width=5 height=160></TD>
<TD vAlign=center align=middle width=240 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第1张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img01.taobaocdn.com/imgextra/i1/358243698/T2DNdQXbdbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第1张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=10></TD>
<TD vAlign=center align=middle width=240 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第2张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img02.taobaocdn.com/imgextra/i2/358243698/T2t4dQXbxbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第2张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=10></TD>
<TD vAlign=center align=middle width=160 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第3张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img03.taobaocdn.com/imgextra/i3/358243698/T2gxdQXchbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第3张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=5></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 width=750 border=0>
<TBODY>
<TR>
<TD width=5 height=80></TD>
<TD align=left width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=10><span></span></TD>
<TD vAlign=center width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=10><span></span></TD>
<TD vAlign=center width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=5><span></span></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 width=750 border=0>
<TBODY>
<TR>
<TD width=5 height=160></TD>
<TD vAlign=center align=middle width=240 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第4张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img03.taobaocdn.com/imgextra/i3/358243698/T28NXQXcRbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第4张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=10></TD>
<TD vAlign=center align=middle width=240 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第5张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img03.taobaocdn.com/imgextra/i3/358243698/T2YhXQXdtbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第5张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=10></TD>
<TD vAlign=center align=middle width=160 height=160><A style="HEIGHT: 160px" target=_blank data-attr-replace="[{'type':'href','desc':'第6张图片对应的宝贝地址'}]"><img height=160 alt="" src="http://img02.taobaocdn.com/imgextra/i2/358243698/T2zhXQXetbXXXXXXXX-358243698.jpg" width=240 data-attr-replace="[{'type':'src','desc':'第6张图片的地址,图片大小240*160'}]" data-selected="false"></A></TD>
<TD width=5></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD>
<TABLE cellSpacing=0 cellPadding=0 width=750 border=0>
<TBODY>
<TR>
<TD width=5 height=80></TD>
<TD vAlign=center width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=10><span></span></TD>
<TD vAlign=center width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=10><span></span></TD>
<TD vAlign=center width=240>
<DIV style="FONT-SIZE: 12px; COLOR: #947d5e" align=left>
<P><strong> <font style="COLOR: #623700">New Arrival:Autumn<br></font><font style="COLOR: #947d5e"> 666,0</font></strong></P></DIV></TD>
<TD vAlign=top width=5><span></span></TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>


