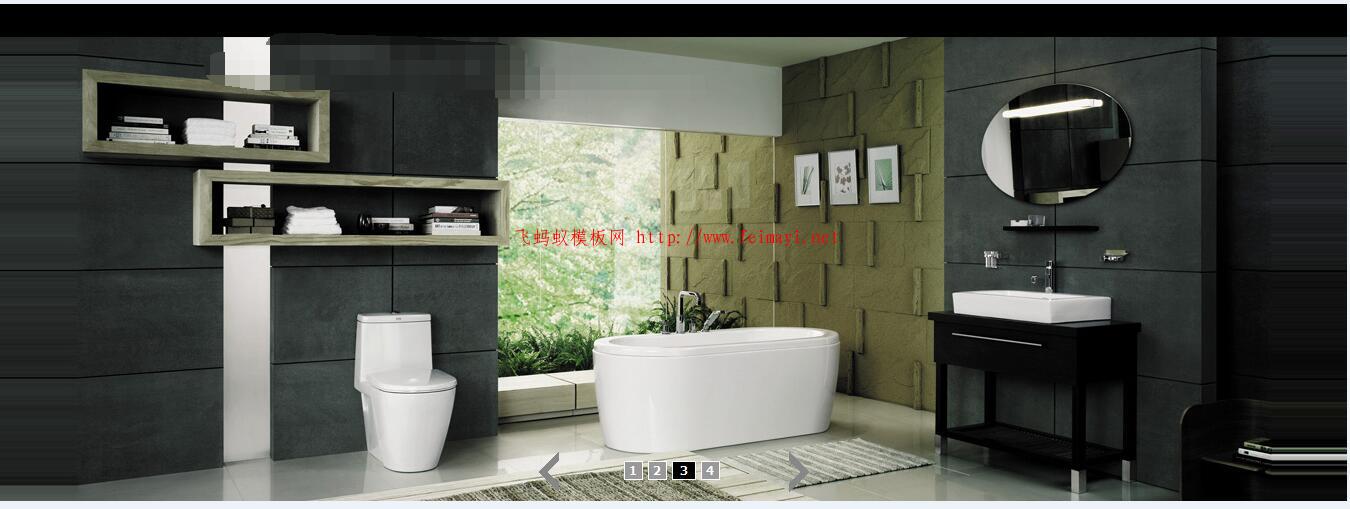
基础版全屏轮播代码1920X590基础版缩略图全屏轮播模板,保证可以用喔!
以下是效果图:

代码使用方法:复制以下代码,然后把代码放进750自定义里面就好了,然后替换成自己图片空间地址,和宝贝连接,怎么替换我就不多说了,自己找一下 img href.
右侧代码
<div style="height:480px"></div>
左侧代码
<div style="position:static;height:490px;" class="slider-promo">
<div style="width:1920px;height:500px;top:150px;left:50%;" class="lst-trigger grid-s5m0">
<div style="width:100%;height:100%;top:0px;left:50%;" class="lst-trigger col-sub">
<div style="width:1920px;height:500px;overflow:hidden;" class="J_TWidget" data-widget-config="{'effect':'scrollx','autoplay':'ture','activeTriggerCls': 'current','prevBtnCls':'prev','nextBtnCls':'next','navCls':'lst-trigger'}" data-widget-type="Carousel">
<div style="display:none;" class="J_TWidget" data-widget-config="{'trigger':'.first-trigger2','align':{'node':'.first-trigger2','offset':[0,-10],'points':['bc','bc']}}" data-widget-type="Popup">
<div style="float:left;cursor:pointer;" class="prev" title="上一屏"><img src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img04.taobaocdn.com/imgextra/i4/1578214660/T2HuHmXddaXXXXXXXX-1578214660.gif"></div>
<div style="margin-left:250px;cursor:pointer;" class="next" title="下一屏"><img src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/1578214660/T2r6fnXXNXXXXXXXXX-1578214660.gif"> </div></div>
<div style="width:1920px;height:500px;" class="first-trigger2">
<div style="width:1920px;float:left;height:500px;" class="ks-switchable-content">
<div><a href="http://lveshizhe.tmall.com" target="_blank" data-attr-replace="[{'type':'href','desc':'轮播图片O1 宝贝页面地址,注意不是图片地址'}]"><img style="width:1920px;height:500px;" alt="" src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img03.taobaocdn.com/imgextra/i3/1578214660/T2LhvnXblXXXXXXXXX-1578214660.png" data-attr-replace="[{'type':'data-ks-lazyload','desc':'轮播图片01的图片地址,尺寸为1920x500px'}]"></a></div>
<div><a href="http://lveshizhe.tmall.com" target="_blank" data-attr-replace="[{'type':'href','desc':'轮播图片O2 宝贝页面地址,注意不是图片地址'}]"><img style="width:1920px;height:500px;" alt="" src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/1578214660/T2S_YmXg0XXXXXXXXX-1578214660.png" data-attr-replace="[{'type':'data-ks-lazyload','desc':'轮播图片02的图片地址,尺寸为1920x500px'}]"></a></div>
<div><a href="http://lveshizhe.tmall.com" target="_blank" data-attr-replace="[{'type':'href','desc':'轮播图片O3 宝贝页面地址,注意不是图片地址'}]"><img style="width:1920px;height:500px;" alt="" src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img02.taobaocdn.com/imgextra/i2/1578214660/T2gbrnXiBXXXXXXXXX-1578214660.png" data-attr-replace="[{'type':'data-ks-lazyload','desc':'轮播图片03的图片地址,尺寸为1920x500px'}]"></a></div>
<div><a href="http://lveshizhe.tmall.com" target="_blank" data-attr-replace="[{'type':'href','desc':'轮播图片O4 宝贝页面地址,注意不是图片地址'}]"><img style="width:1920px;height:500px;" alt="" src="http://a.tbcdn.cn/kissy/1.0.0/build/imglazyload/spaceball.gif" data-ks-lazyload="http://img03.taobaocdn.com/imgextra/i3/1578214660/T2Pi6nXXdXXXXXXXXX-1578214660.png" data-attr-replace="[{'type':'data-ks-lazyload','desc':'轮播图片04的图片地址,尺寸为1920x500px'}]"></a></div></div>
<ul style="z-index:10000;width:101px;bottom:22px;left:910px;" class="lst-trigger">
<li class="current">1</li><li>2</li><li>3</li><li>4</li></ul></div></div></div></div></div>飞蚂蚁模板网版权5 


