站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看
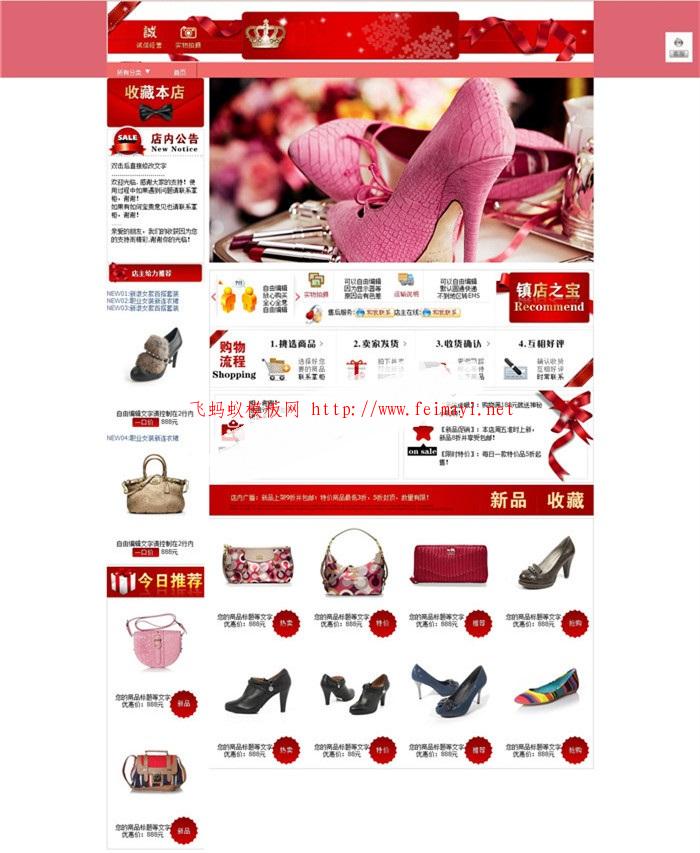
模板介绍:大气粉红色淘宝女装基础版店铺装修免费模板自带轮播图代码模板
模板风格:粉红色
适用行业:女装类目!
适合旺铺:淘宝旺铺基础版
基础版旺铺具体设置方法请看:基础背景图设置教程
专业版旺铺具体设置方法请看:专业版背景图设置教程
模板首页效果图:

以下是代码部分:PS:代码分4部分,一个是店招(图片直接插入就好了),还有导航条代码 另外是右边代码 和左边代码,直接复制然后在代码模式下操作,就可以了。
非常简单的,不懂的可以进群交流,网页下方有进群方式,谢谢合作!
店招图片:先点图片右键保存在本地,然后在上传到图片空间,最后插入店招里就好

导航条粉红色代码:把以下代码放进导航显示里面就好了
.skin-box-bd, .skin-box-bd .menu-list, .all-cats, .skin-box-bd .all-cats .title, .skin-box-bd .menu-list .menu .title, .skin-box-bd .all-cats .link, .skin-box-bd .menu-list .menu .link{height:40px;line-height:40px;}
.skin-box-bd .menu-list .menu .link .title{color:#ffffff;}
.skin-box-bd .menu-list .menu:hover .link .title, .skin-box-bd .menu-list .menu-hover .link .title{color:#ffffff;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title{font-size:12px;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title, .skin-box-bd .popup-content .menu-popup-cats .sub-cat a, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .snd-cat-name{font-family:arial;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{display:on;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{margin-top:14px;}
.skin-box-bd .menu-list .menu .link{padding:0 20px;}
.skin-box-bd .all-cats .link{width:170px;}
.skin-box-bd .all-cats .link .title{color:#ffffff;}
.skin-box-bd .all-cats:hover .title, .skin-box-bd .all-cats-hover .title{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .fst-cat{border-color:#E1E1E1;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .cat-hd-hover{border-color:#7AB80E;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{font-size:12px;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd a.snd-cat-name{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover a.snd-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover a.snd-cat-name{color:#ffffff;}
.skin-box-bd .popup-content .cats-tree .snd-cat-name{font-size:12px;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover a, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover a{color:#ffffff;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat{border-color:#E1E1E1;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{font-size:12px;}
.skin-box-bd .all-cats:hover .link, .skin-box-bd .all-cats-hover .link{background:#151614;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{color:#f2f5ed;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover{background:#272825;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name{color:#e8dddd;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover{background:#222420;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{background:#0a0a0a;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{border-color:#1a1a18;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{color:#dce0d5;}
.skin-box-bd .menu-list .menu:hover .link, .skin-box-bd .menu-list .menu-hover .link{background:#1f201d;}
.skin-box-bd .menu-list .menu{border-right:1px solid #9c2222;}
.skin-box-bd, .skin-box-bd .menu-list{background:#f16969;}
.skin-box-bd .menu-list .menu .link{background:#f16969;}
.skin-box-bd .all-cats .link{background:#f16969;}
.skin-box-bd .all-cats-popup, .skin-box-bd .popup-content .cats-tree .fst-cat{background:#f16969;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner{background:#f16969;}
.skin-box-bd .popup-content .menu-popup-cats{background:#f16969;}| 木木屋冬款棉鞋运动鞋男女童中大童鞋子2017秋冬加绒保暖运动童鞋 | |
|---|---|
 | |
¥ 69.90 6874 人喜欢 | |
右边代码:先自定义750,然后在复制代码进去,注意要在代码模式下操作喔!可先在线运行查看效果!
<div class="box">
<div class="shop-custom no-border">
<div class="bd">
<div class="custom-area">
<div class="shop-slider">
<div class="bd">
<div style="width:750px;height:361px;overflow:hidden;" class="slider-promo J_TWidget" data-widget-config="{"activeTriggerCls":"current","effect":"scrolly","navCls":"lst-trigger","contentCls":"lst-main"}" data-widget-type="Slide" data-type="scrolly">
<ul style="list-style-type:none;margin:0px;float:left;" class="lst-main">
<li style="list-style-type:none;margin:0px;float:left;">
<div class="lbcc">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank" data-attr-replace="[{"type":"href","desc":"点击图片后进入的连接地址"}]"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T1WbSOXg0lXXacqQ3p-45748670.jpg" data-attr-replace="[{"type":"src","desc":"空间里的图片地址尺寸750*361"}]" /></a>
</div>
</li>
<li style="list-style-type:none;margin:0px;float:left;">
<div class="lbcc">
<a href="//img03.taobaocdn.com/imgextra/i3/T29M4KXo8XXXXXXXXX-680545692.jpg?scene=taobao_shop" target="_blank" data-attr-replace="[{"type":"href","desc":"点击图片后进入的连接地址"}]"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T1WbSOXg0lXXacqQ3p-45748670.jpg" data-attr-replace="[{"type":"src","desc":"空间里的图片地址尺寸750*361"}]" /></a>
</div>
</li>
<li style="list-style-type:none;margin:0px;float:left;">
<div class="lbcc">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank" data-attr-replace="[{"type":"href","desc":"点击图片后进入的连接地址"}]"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T1WbSOXg0lXXacqQ3p-45748670.jpg" data-attr-replace="[{"type":"src","desc":"空间里的图片地址尺寸750*361"}]" /></a>
</div>
</li>
<li style="list-style-type:none;margin:0px;float:left;">
<div class="lbcc">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank" data-attr-replace="[{"type":"href","desc":"点击图片后进入的连接地址"}]"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T1WbSOXg0lXXacqQ3p-45748670.jpg" data-attr-replace="[{"type":"src","desc":"空间里的图片地址尺寸750*361"}]" /></a>
</div>
</li>
</ul>
</div>
</div>
</div>
<br />
<div style="height:485px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="750">
<tbody>
<tr>
<td height="480" valign="top" background="//gdp.alicdn.com/imgextra/i4/T1ecSOXgxlXXcFpk3p-45748670.gif" width="750">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="13" width="42">
</td>
<td width="37">
</td>
<td width="19">
</td>
<td width="61">
</td>
<td width="73">
</td>
<td width="14">
</td>
<td width="108">
</td>
<td width="14">
</td>
<td width="54">
</td>
<td width="27">
</td>
<td width="63">
</td>
<td width="21">
</td>
<td width="18">
</td>
<td width="17">
</td>
<td width="58">
</td>
<td width="25">
</td>
<td width="90">
</td>
<td width="9">
</td>
</tr>
<tr>
<td height="45">
</td>
<td>
</td>
<td>
</td>
<td valign="middle" rowspan="3">
<div align="center">
<font style="font-size:12px;" color="#000000">自由编辑<br />
放心购买<br />
全心全意<br />
自由编辑</font>
</div>
</td>
<td>
</td>
<td>
</td>
<td valign="middle">
<div align="center">
<font style="font-size:12px;" color="#000000">可以自由编辑<br />
因为显示器等<br />
原因会有色差</font>
</div>
</td>
<td>
</td>
<td>
</td>
<td valign="middle" colspan="4">
<div align="center">
<font style="font-size:12px;" color="#000000">可以自由编辑<br />
默认圆通快递<br />
不到地区转EMS</font>
</div>
</td>
<td>
</td>
<td valign="top" rowspan="4" colspan="3">
<div align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img border="0" alt="" src="//gdp.alicdn.com/imgextra/i4/T2wU8fXmdMXXXXXXXX-45748670.gif" width="155" height="90" /></a>
</div>
</td>
<td>
</td>
</tr>
<tr>
<td height="15">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="24">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td valign="top" rowspan="2" colspan="8">
<font style="font-size:12px;" color="#000000">售后服务:<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" alt="点击这里给我发消息" src="//amos.alicdn.com/realonline.aw?v=2&uid=haiyao007&site=cntaobao&s=1&charset=utf-8" /></a>店主在线:<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" alt="点击这里给我发消息" src="//amos.alicdn.com/realonline.aw?v=2&uid=haiyao007&site=cntaobao&s=1&charset=utf-8" /></a></font>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="13">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="143">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="145">
</td>
<td>
</td>
<td valign="top" colspan="6">
<marquee style="width:136px;height:100px;" direction="up" height="100" width="136" scrollamount="1"><font style="font-size:12px;" color="#000000">双击后直接修改文字<br />
..........................<br />
欢迎光临. 店名,分类名称等需要修改请联系掌柜,谢谢!<br />
使用过程中如果遇到问题请联系掌柜,谢谢!<br />
如果有如何宝贵意见也请联系掌柜,谢谢!<br />
……<br />
亲爱的朋友,我们的收获因为您的支持而精彩,谢谢你的光临!<br />
</font></marquee>
</td>
<td>
</td>
<td>
</td>
<td valign="top" colspan="6">
<div style="overflow-y:scroll;width:202px;scrollbar-base-color:#FFFFFF;word-wrap:break-word;height:136px;font-size:12px;overflow:hidden;word-break:normal;">
<p align="left"><font color="#000000"><span style="font-size:12px;">〖满就送哦〗:购物满188元就送神秘小礼物!<br />
<br />
〖新品促销〗:本店周五准时上新,新品8折并享受包邮!<br />
<br />
〖限时特价〗:每日一款特价品5折起售!</span></font></p>
</div>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="27">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="35">
</td>
<td valign="top" colspan="10">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="35" width="470">
<font style="font-size:12px;" color="#fcf8c7">店内广播:新品上架9折并包邮;特价商品最低3折,5折封顶,数量有限!</font>
</td>
</tr>
</tbody>
</table>
</td>
<td>
</td>
<td valign="middle" rowspan="2" colspan="3">
<div align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img border="0" alt="" src="//gdp.alicdn.com/imgextra/i4/T2wU8fXmdMXXXXXXXX-45748670.gif" width="85" height="45" /></a>
</div>
</td>
<td>
</td>
<td valign="middle" rowspan="2">
<div align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img border="0" alt="" src="//gdp.alicdn.com/imgextra/i4/T2wU8fXmdMXXXXXXXX-45748670.gif" width="80" height="45" /></a>
</div>
</td>
<td>
</td>
</tr>
<tr>
<td height="20">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div style="height:490px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="750">
<tbody>
<tr>
<td height="500" valign="top" background="//gdp.alicdn.com/imgextra/i4/T1sAK1XiXlXXacqQ3p-45748670.jpg" width="750">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="173" width="12">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img1">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T1rISOXgXlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td width="25">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img2">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T1jcSOXgFlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td width="21">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img3">
<img alt="" src="//gdp.alicdn.com/imgextra/i2/T1msSOXgBlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td width="25">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img4">
<img alt="" src="//gdp.alicdn.com/imgextra/i2/T1NcOOXhdlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td width="11">
</td>
</tr>
<tr>
<td height="52">
</td>
<td valign="middle" width="115">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top" width="49">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="49" height="48" /></a>
</td>
<td>
</td>
<td valign="middle" width="115">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top" width="49">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="49" height="48" /></a>
</td>
<td>
</td>
<td valign="middle" width="116">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top" width="48">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
<td valign="middle" width="116">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top" width="48">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
</tr>
<tr>
<td height="25">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="172">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img5">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T1BIOOXhplXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td>
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img6">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T10IOOXgVlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td>
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img7">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T1kcSOXgplXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td>
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img8">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T1psSOXgXlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td>
</td>
</tr>
<tr>
<td height="62">
</td>
<td valign="middle">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="49" height="48" /></a>
</td>
<td>
</td>
<td valign="middle">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:88元</font></span>
</div>
</td>
<td valign="top">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="49" height="48" /></a>
</td>
<td>
</td>
<td valign="middle">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
<td valign="middle">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i2/T2_JGgXaNXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img1", "align":{ "node":".img1", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i2/T17cOOXg4lXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img2", "align":{ "node":".img2", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i2/T1_IOOXgJlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img3", "align":{ "node":".img3", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T1JsOOXhtlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img4", "align":{ "node":".img4", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T1lr9OXhNlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img5", "align":{ "node":".img5", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T1xIOOXhNlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img6", "align":{ "node":".img6", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T17cGOXhRlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img7", "align":{ "node":".img7", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i3/T18cOOXg0lXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img8", "align":{ "node":".img8", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i1/T1CsOOXhxlXXacqQ3p-45748670.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>| 雪花片积木大号塑料1000拼插装男女孩宝1-2儿童3-6-7周岁玩具批发 | |
|---|---|
 | |
¥ 9.80 5745 人喜欢 | |
左边代码:先自定义750,然后在复制代码进去,注意要在代码模式下操作喔!可先在线运行查看效果!
<div class="box">
<div class="shop-custom no-border">
<div class="bd">
<div class="custom-area">
<div style="height:400px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="190">
<tbody>
<tr>
<td height="400" valign="top" background="//gdp.alicdn.com/imgextra/i2/T1DkK1XhVlXXcFpk3p-45748670.gif" width="190">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="148" width="9">
</td>
<td valign="top" width="172">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="148" width="172">
<div align="center">
<a class="J_TokenSign" href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img border="0" src="//gdp.alicdn.com/imgextra/i1/T2xphHXmpaXXXXXXXX-59989139.gif" width="160" height="130" /></a>
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td width="9">
</td>
</tr>
<tr>
<td height="15">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="189">
</td>
<td valign="top">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="189" width="172">
<div style="overflow-y:scroll;width:172px;scrollbar-base-color:#FFFFFF;word-wrap:break-word;height:189px;font-size:12px;overflow:hidden;word-break:normal;">
<p align="left"><font color="#000000"><span style="font-size:12px;">双击后直接修改文字<br />
..........................<br />
欢迎光临. 感谢大家的支持!使用过程中如果遇到问题请联系掌柜,谢谢!<br />
如果有如何宝贵意见也请联系掌柜,谢谢!<br />
……<br />
亲爱的朋友,我们的收获因为您的支持而精彩,谢谢你的光临!</span></font></p>
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td>
</td>
</tr>
<tr>
<td height="48">
</td>
<td>
</td>
<td>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<div class="sfqbk">
<div class="xp-i-accorid J_TWidget" data-widget-config="{ "triggerType": "mouse","triggerCls":"sfqbt","panelCls":"sfqmk","multiple":false,"autoplay":true}" data-widget-type="Accordion">
<div class="xiaosfq">
<ul>
<div class="sfqbt">
NEW01:新淑女款百搭套装
</div>
<div style="display:block;" class="sfqmk">
<table border="0" cellspacing="0" cellpadding="0" width="188">
<tbody>
<tr>
<td height="168">
<div style="width:188px;float:left;height:168px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="168">
<tbody>
<tr>
<td height="168" width="14">
</td>
<td height="168" width="162">
<div class="juhuasuan" align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img alt="" src="//gdp.alicdn.com/imgextra/i4/T1uISOXgplXXacqQ3p-45748670.jpg" /></a>
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height:10px;font-size:1px;" height="10">
</td>
</tr>
<tr>
<td>
<div style="width:188px;float:left;height:62px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="62">
<tbody>
<tr>
<td height="62" width="14">
</td>
<td style="line-height:16px;color:#000000;font-size:12px;" height="62" width="162">
<div align="center">
自由编辑文字请控制在2行内<br />
<img style="width:56px;height:18px;" alt="" src="//gdp.alicdn.com/imgextra/i1/T1OCePXgFdXXacqQ3p-45748670.jpg" />888元
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</ul>
<ul>
<div class="sfqbt">
NEW02:职业女装新连衣裙
</div>
<div class="sfqmk">
<table border="0" cellspacing="0" cellpadding="0" width="188">
<tbody>
<tr>
<td height="168">
<div style="width:188px;float:left;height:168px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="168">
<tbody>
<tr>
<td height="168" width="14">
</td>
<td height="168" width="162">
<div class="juhuasuan" align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2JaB0XcXXXXXXXXXX-45748670.jpg" /></a>
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height:10px;font-size:1px;" height="10">
</td>
</tr>
<tr>
<td>
<div style="width:188px;float:left;height:62px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="62">
<tbody>
<tr>
<td height="62" width="14">
</td>
<td style="line-height:16px;color:#000000;font-size:12px;" height="62" width="162">
<div align="center">
自由编辑文字请控制在2行内<br />
<img style="width:56px;height:18px;" alt="" src="//gdp.alicdn.com/imgextra/i1/T1OCePXgFdXXacqQ3p-45748670.jpg" />888元
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</ul>
<ul>
<div class="sfqbt">
NEW03:新淑女款百搭套装
</div>
<div class="sfqmk">
<table border="0" cellspacing="0" cellpadding="0" width="188">
<tbody>
<tr>
<td height="168">
<div style="width:188px;float:left;height:168px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="168">
<tbody>
<tr>
<td height="168" width="14">
</td>
<td height="168" width="162">
<div class="juhuasuan" align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img alt="" src="//gdp.alicdn.com/imgextra/i4/T2xWB0XcFXXXXXXXXX-45748670.jpg" /></a>
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height:10px;font-size:1px;" height="10">
</td>
</tr>
<tr>
<td>
<div style="width:188px;float:left;height:62px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="62">
<tbody>
<tr>
<td height="62" width="14">
</td>
<td style="line-height:16px;color:#000000;font-size:12px;" height="62" width="162">
<div align="center">
自由编辑文字请控制在2行内<br />
<img style="width:56px;height:18px;" alt="" src="//gdp.alicdn.com/imgextra/i1/T1OCePXgFdXXacqQ3p-45748670.jpg" />888元
</div>
</td>
<td width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</ul>
<ul>
<div class="sfqbt">
NEW04:职业女装新连衣裙
</div>
<div class="sfqmk">
<table border="0" cellspacing="0" cellpadding="0" width="186">
<tbody>
<tr>
<td height="168">
<div style="width:188px;float:left;height:168px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="168">
<tbody>
<tr>
<td height="168" width="12">
</td>
<td height="168" width="162">
<div class="juhuasuan" align="center">
<a href="//design.taobao.com/common/?scene=taobao_shop#" target="_blank"><img alt="" src="//gdp.alicdn.com/imgextra/i1/T1msOOXhVlXXacqQ3p-45748670.jpg" /></a>
</div>
</td>
<td width="12">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td style="line-height:10px;font-size:1px;" height="10">
</td>
</tr>
<tr>
<td>
<div style="width:188px;float:left;height:62px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="188" height="62">
<tbody>
<tr>
<td height="62" width="12">
</td>
<td style="line-height:16px;color:#000000;font-size:12px;" height="62" width="162">
<div align="center">
自由编辑文字请控制在2行内<br />
<img style="width:56px;height:18px;" alt="" src="//gdp.alicdn.com/imgextra/i1/T1OCePXgFdXXacqQ3p-45748670.jpg" />888元
</div>
</td>
<td height="61" width="14">
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</ul>
</div>
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img9", "align":{ "node":".img9", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img10", "align":{ "node":".img10", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
</div>
<img alt="" src="//gdp.alicdn.com/imgextra/i1/T1KcOOXhxlXXacqQ3p-45748670.jpg" />
<div style="height:490px;overflow:hidden;">
<table border="0" cellspacing="0" cellpadding="0" width="190">
<tbody>
<tr>
<td height="500" valign="top" background="//gdp.alicdn.com/imgextra/i2/T1BkK1Xh0lXXacqQ3p-45748670.jpg" width="190">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="173" width="12">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img9">
<img alt="" src="//gdp.alicdn.com/imgextra/i1/T1ysOOXhFlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td width="12">
</td>
</tr>
<tr>
<td height="52">
</td>
<td valign="middle" width="117">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top" width="49">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i3/T2.tGgXaJXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
</tr>
<tr>
<td height="25">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td height="172">
</td>
<td valign="middle" colspan="2">
<div align="center">
<div class="sub007 img10">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T1sZOOXhtlXXacqQ3p-45748670.jpg" />
</div>
</div>
</td>
<td>
</td>
</tr>
<tr>
<td height="62">
</td>
<td valign="middle">
<div align="center">
<span><font style="font-size:12px;" color="#000000">您的商品标题等文字<br />
优惠价:888元</font></span>
</div>
</td>
<td valign="top">
<a href="//design.taobao.com/common/?scene=taobao_shop#"><img border="0" src="//gdp.alicdn.com/imgextra/i3/T2.tGgXaJXXXXXXXXX-45748670.gif" width="45" height="48" /></a>
</td>
<td>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img9", "align":{ "node":".img9", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i1/T1FZOOXhhlXXacqQ3p-45748670.jpg" />
</div>
</div>
<div style="visibility:hidden;" class="J_TWidget hidden" data-widget-config="{ "trigger":".img10", "align":{ "node":".img10", "offset":[0,0], "points":["cc","cc"] } }" data-widget-type="Popup">
<div class="daxgt">
<img alt="" src="//gdp.alicdn.com/imgextra/i1/T12cOOXg0lXXacqQ3p-45748670.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>| 青蛙王子婴儿湿巾批发带盖80抽100新生儿手口专用屁屁宝宝湿纸巾 | |
|---|---|
 | |
¥ 23.90 7845 人喜欢 | |



