站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看
模板介绍:深绿色淘宝女装基础版店铺装修免费模板自带轮播图代码模板
模板风格:深绿色
适用行业:女装类目!
适合旺铺:淘宝旺铺基础版
基础版旺铺具体设置方法请看:基础背景图设置教程
专业版旺铺具体设置方法请看:专业版背景图设置教程
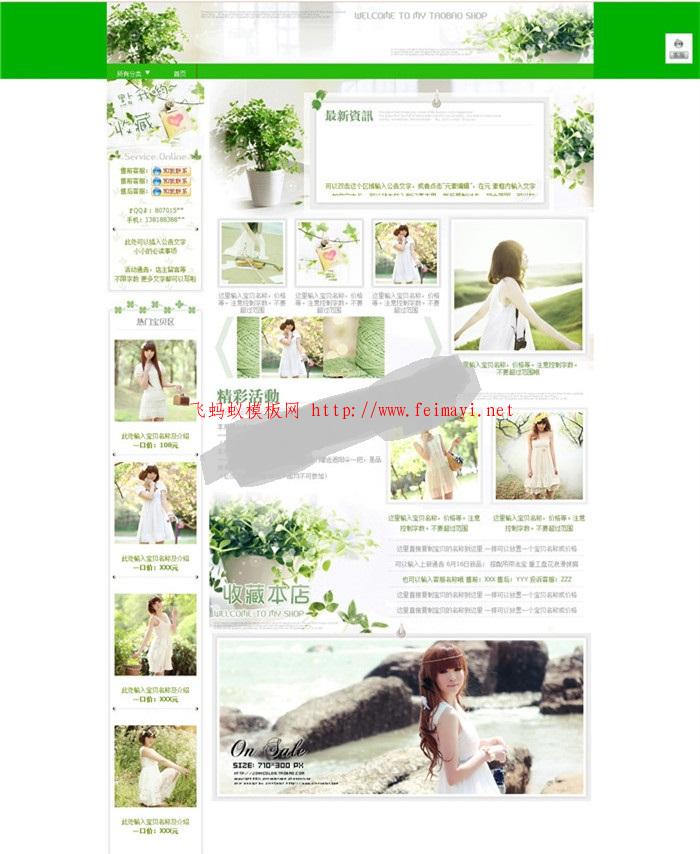
模板首页效果图:

以下是代码部分:PS:代码分4部分,一个是店招(图片直接插入就好了),还有导航条代码 另外是右边代码 和左边代码,直接复制然后在代码模式下操作,就可以了。
非常简单的,不懂的可以进群交流,网页下方有进群方式,谢谢合作!
店招图片:先点图片右键保存在本地,然后在上传到图片空间,最后插入店招里就好

导航条深绿色代码:把以下代码放进导航显示里面就好了
.skin-box-bd, .skin-box-bd .menu-list, .all-cats, .skin-box-bd .all-cats .title, .skin-box-bd .menu-list .menu .title, .skin-box-bd .all-cats .link, .skin-box-bd .menu-list .menu .link{height:40px;line-height:40px;}
.skin-box-bd .menu-list .menu .link .title{color:#ffffff;}
.skin-box-bd .menu-list .menu:hover .link .title, .skin-box-bd .menu-list .menu-hover .link .title{color:#ffffff;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title{font-size:12px;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title, .skin-box-bd .popup-content .menu-popup-cats .sub-cat a, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .snd-cat-name{font-family:arial;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{display:on;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{margin-top:14px;}
.skin-box-bd .menu-list .menu .link{padding:0 20px;}
.skin-box-bd .all-cats .link{width:170px;}
.skin-box-bd .all-cats .link .title{color:#ffffff;}
.skin-box-bd .all-cats:hover .title, .skin-box-bd .all-cats-hover .title{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .fst-cat{border-color:#E1E1E1;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .cat-hd-hover{border-color:#7AB80E;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{font-size:12px;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd a.snd-cat-name{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover a.snd-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover a.snd-cat-name{color:#ffffff;}
.skin-box-bd .popup-content .cats-tree .snd-cat-name{font-size:12px;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover a, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover a{color:#ffffff;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat{border-color:#E1E1E1;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{font-size:12px;}
.skin-box-bd .all-cats:hover .link, .skin-box-bd .all-cats-hover .link{background:#151614;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{color:#f2f5ed;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover{background:#272825;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name{color:#e8dddd;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover{background:#222420;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{background:#0a0a0a;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{border-color:#1a1a18;}
.skin-box-bd .menu-list .menu:hover .link, .skin-box-bd .menu-list .menu-hover .link{background:#1f201d;}
.skin-box-bd .menu-list .menu{border-right:1px solid #9c2222;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{color:#f5f7f1;}
.skin-box-bd, .skin-box-bd .menu-list{background:#27b90b;}
.skin-box-bd .menu-list .menu .link{background:#27b90b;}
.skin-box-bd .all-cats .link{background:#27b90b;}
.skin-box-bd .all-cats-popup, .skin-box-bd .popup-content .cats-tree .fst-cat{background:#27b90b;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner{background:#27b90b;}
.skin-box-bd .popup-content .menu-popup-cats{background:#27b90b;} | |
¥ 19.80 9745 立即购买 |
右边代码:先自定义750,然后在复制代码进去,注意要在代码模式下操作喔!可先在线运行查看效果!
<div class="custom-area">
<div align="center">
<table border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td background="//gdp.alicdn.com/imgextra/i3/T2a7NzXchMXXXXXXXX-21859332.gif" height="271" width="224">
</td>
<td background="//gdp.alicdn.com/imgextra/i4/T2NQFzXchMXXXXXXXX-21859332.gif" height="271" valign="top" width="526">
<table align="left" border="0" cellpadding="0" cellspacing="0" height="228" width="416">
<tbody>
<tr>
<td height="100">
</td>
</tr>
<tr>
<td style="font-size:12px;color:#669900;line-height:20px;" height="128" width="416">
<marquee scrollamount="1" direction="up" height="128" style="height:128px;">
<div data-attr-replace="[{"type":"innerHTML","desc":"修改店铺公告内容"}]" data-thumb="http://img02.taobaocdn.com/imgextra/i2/T2O.RQXb0cXXXXXXXX-21859332.jpg" align="center">
可以双击这个区域输入公告文字,或者点击“元素编辑”,在元 素框内输入文字 。如文字太长,可以预先输入到记事本里,然后复制过来。超大范围,可以输入 更多文字,更多展现店内重要事项,活动通告,放假通知,会员制度等。
</div>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td background="//gdp.alicdn.com/imgextra/i2/T2zQBzXclMXXXXXXXX-21859332.gif" height="319" valign="top" width="478">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="453">
<tbody>
<tr>
<td rowspan="3" width="15">
</td>
<td height="138" valign="center" width="138">
<div class="slt1" align="center">
<img src="//gdp.alicdn.com/imgextra/i2/T2aBXzXcdMXXXXXXXX-21859332.jpg" height="120" width="120" />
</div>
</td>
<td rowspan="2" width="12">
</td>
<td valign="center" width="138">
<div class="slt1" align="center">
<img alt="" src="//gdp.alicdn.com/imgextra/i4/T2Lqd4XXFXXXXXXXXX-21859332.jpg" height="120" width="120" />
</div>
</td>
<td rowspan="2" width="12">
</td>
<td valign="center" width="138">
<div class="slt1" align="center">
<img alt="" src="//gdp.alicdn.com/imgextra/i2/T2Zad4XXdXXXXXXXXX-21859332.jpg" height="120" width="120" />
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" height="55" valign="center">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围
</div>
</td>
<td style="font-size:12px;color:#999999;" height="55" valign="center">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围
</div>
</td>
<td style="font-size:12px;color:#999999;" height="55" valign="center">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围
</div>
</td>
</tr>
<tr>
<td colspan="5" height="120">
<table align="center" border="0" cellpadding="0" cellspacing="0" height="120" width="360">
<tbody>
<tr>
<td>
<marquee scrollamount="2" height="120" style="height:120px;">
<div style="font-size:12px;color:#999999;" align="center">
<img src="//gdp.alicdn.com/imgextra/i4/T2_TtLXbpXXXXXXXXX-21859332.jpg" height="120" width="120" /> <img alt="" src="//gdp.alicdn.com/imgextra/i2/T2Zad4XXdXXXXXXXXX-21859332.jpg" height="120" width="120" /><img src="//gdp.alicdn.com/imgextra/i4/T2_TtLXbpXXXXXXXXX-21859332.jpg" height="120" width="120" style="color:rgb(153,153,153);font-size:12px;line-height:18px;white-space:nowrap;" />
</div>
</marquee>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
<td background="//gdp.alicdn.com/imgextra/i1/T2k7JzXcpMXXXXXXXX-21859332.gif" height="319" valign="top" width="272">
<table align="left" border="0" cellpadding="0" cellspacing="0" height="318" width="250">
<tbody>
<tr>
<td valign="center">
<div class="slt2" align="center">
<img src="//gdp.alicdn.com/imgextra/i3/T2O7VzXclMXXXXXXXX-21859332.jpg" height="250" width="250" />
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#669933;" height="50" valign="center">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围哦
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div align="center">
<table border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td background="//gdp.alicdn.com/imgextra/i2/T2C6lPXipaXXXXXXXX-21859332.gif" height="241" valign="top" width="349">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="336">
<tbody>
<tr>
<td rowspan="2" width="16">
</td>
<td height="80" width="320">
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" height="140" valign="top" width="320">
<div style="overflow-y:auto;width:320px;scrollbar-shadow-color:#FFFFFF;line-height:20px;scrollbar-arrow-color:#FFFFFF;scrollbar-darkshadow-color:#EEEEEE;scrollbar-base-color:#EEEEEE;height:140px;" align="left">
<p>本月精彩活动一:<br />
——为迎接“国庆节”,全场满120元即可包邮<br />
(只限快递能达到的地区哦。亲们注意)<br />
本月精彩活动二:<br />
——购买任何“夏之美”系列产品的亲们赠送遮阳伞一把,是品牌来着的哦~(*^__^*) <br />
(必须是此系列哦 其他产品均不可参加)</p>
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td background="//gdp.alicdn.com/imgextra/i3/T2sQBzXcXMXXXXXXXX-21859332.gif" height="241" valign="bottom" width="401">
<table align="left" border="0" cellpadding="0" cellspacing="0" height="190" width="385">
<tbody>
<tr>
<td valign="center" width="180">
<div class="slt3" align="center">
<a href="//design.taobao.com/common/www.taobao.com?scene=taobao_shop"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2LEV3XdJcXXXXXXXX-21859332.jpg" height="170" width="170" /></a>
</div>
</td>
<td width="25">
</td>
<td valign="center">
<div class="slt3" align="center">
<a href="//design.taobao.com/common/www.taobao.com?scene=taobao_shop"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2PGd4XXtXXXXXXXXX-21859332.jpg" height="170" width="170" /></a>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="750">
<tbody>
<tr>
<td>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="349">
<tbody>
<tr>
<td background="//gdp.alicdn.com/imgextra/i2/T2jQFzXclMXXXXXXXX-21859332.gif" height="151" width="349">
</td>
</tr>
<tr>
<td>
<a class="J_TokenSign" href="//design.taobao.com/common/%E6%AD%A4%E5%A4%84%E5%A1%AB%E5%85%A5%E6%82%A8%E7%9A%84%E6%94%B6%E8%97%8F%E9%93%BE%E6%8E%A5?scene=taobao_shop" target="_blank" data-attr-replace="[{"type":"href","desc":"收藏本店的链接地址"}]" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2PERQXb0cXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2B7VzXcdMXXXXXXXX-21859332.gif" border="0" height="114" width="349" /></a>
</td>
</tr>
</tbody>
</table>
</td>
<td background="//gdp.alicdn.com/imgextra/i3/T2.ABzXb8MXXXXXXXX-21859332.gif" height="265" valign="top" width="401">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="385">
<tbody>
<tr>
<td style="font-size:12px;color:#669933;line-height:20px;" height="70" valign="center" width="180">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围
</div>
</td>
<td width="25">
</td>
<td style="font-size:12px;color:#669933;line-height:20px;" height="70" valign="center" width="180">
<div align="center">
这里输入宝贝名称,价格等。注意控制字数。不要超过范围
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" colspan="3" height="30" valign="center">
<div align="center">
这里直接复制宝贝的名称到这里 一排可以放置一个宝贝名称或价格
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" colspan="3" height="30" valign="center">
<div align="center">
可以输入上新通告 6月16日新品: 搭配吊带法宝 重工盘花浪漫披肩
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#669933;" colspan="3" height="30" valign="center">
<div align="center">
也可以输入客服名称哦 售前:XXX 售后:YYY 投诉客服:ZZZ
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" colspan="3" height="30" valign="center">
<div align="center">
这里直接复制宝贝的名称到这里 一排可以放置一个宝贝名称或价格
</div>
</td>
</tr>
<tr>
<td style="font-size:12px;color:#999999;" colspan="3" height="30" valign="center">
<div align="center">
这里直接复制宝贝的名称到这里 一排可以放置一个宝贝名称或价格
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td background="//gdp.alicdn.com/imgextra/i3/T2P7RzXb8MXXXXXXXX-21859332.gif" height="314" valign="top" width="750">
<table align="center" border="0" cellpadding="0" cellspacing="0" height="300" width="710">
<tbody>
<tr>
<td>
<div align="left">
<div class="slider-promo J_TWidget" style="float:left;overflow:hidden;width:710px;height:300px;" data-widget-type="Slide" data-widget-config="{"activeTriggerCls":"current","effect":"scrolly","navCls":"lst-trigger","contentCls":"lst-main"}" data-type="scrolly">
<ul class="lst-main">
<li>
<a style="height:300px;" href="//design.taobao.com/common/%E9%93%BE%E6%8E%A5?scene=taobao_shop" data-attr-replace="[{"type":"href","desc":"轮播图片01的产品链接地址"}]" data-thumb="http://img01.taobaocdn.com/imgextra/i1/T2QURQXbVcXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2jAFzXcpMXXXXXXXX-21859332.jpg" data-attr-replace="[{"type":"src","desc":"轮播图片01的图片空间链接"}]" height="300" width="710" /></a>
</li>
<li>
<a style="height:300px;" href="//design.taobao.com/common/%E9%93%BE%E6%8E%A5?scene=taobao_shop" data-attr-replace="[{"type":"href","desc":"轮播图片02的产品链接地址"}]" data-thumb="http://img02.taobaocdn.com/imgextra/i2/T2S.RQXbJcXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T2.TtLXbpXXXXXXXXX-21859332.jpg" data-attr-replace="[{"type":"src","desc":"轮播图片02的图片空间链接"}]" height="300" width="710" /></a>
</li>
<li>
<a style="height:300px;" href="//design.taobao.com/common/%E9%93%BE%E6%8E%A5?scene=taobao_shop" data-attr-replace="[{"type":"href","desc":"轮播图片03的产品链接地址"}]" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2Q.RQXbRcXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i4/T2iTtLXbdXXXXXXXXX-21859332.jpg" data-attr-replace="[{"type":"src","desc":"轮播图片03的图片空间链接"}]" height="300" width="710" /></a>
</li>
<li>
<a style="height:300px;" href="//design.taobao.com/common/%E9%93%BE%E6%8E%A5?scene=taobao_shop" data-attr-replace="[{"type":"href","desc":"轮播图片04的产品链接地址"}]" data-thumb="http://img04.taobaocdn.com/imgextra/i4/T2NURQXb8cXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i3/T2G7JzXcdMXXXXXXXX-21859332.jpg" data-attr-replace="[{"type":"src","desc":"轮播图片04的图片空间链接"}]" height="300" width="710" /></a>
</li>
<li>
<a style="height:300px;" href="//design.taobao.com/common/%E9%93%BE%E6%8E%A5?scene=taobao_shop" data-attr-replace="[{"type":"href","desc":"轮播图片05的产品链接地址"}]" data-thumb="http://img01.taobaocdn.com/imgextra/i1/T2SoRQXbNcXXXXXXXX-21859332.jpg"><img alt="" src="//gdp.alicdn.com/imgextra/i2/T2BQRzXclMXXXXXXXX-21859332.jpg" data-attr-replace="[{"type":"src","desc":"轮播图片05的图片空间链接"}]" height="300" width="710" /></a>
</li>
</ul>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</div> | |
¥ 69.00 68745 立即购买 |
左边代码:先自定义750,然后在复制代码进去,注意要在代码模式下操作喔!可先在线运行查看效果!
<div class="custom-area"> <div align="center"> <table border="0" cellpadding="0" cellspacing="0" width="190"> <tbody> <tr> <td background="http://img03.taobaocdn.com/imgextra/i3/T2na4NXaJbXXXXXXXX-21859332.gif" height="169" valign="top" width="190"> <div align="center"> <a class="J_TokenSign" href="http://%E6%94%B6%E8%97%8F%E5%9C%B0%E5%9D%80.taobao.com/" target="_blank"><img src="http://img03.taobaocdn.com/imgextra/i3/T2zG4NXahbXXXXXXXX-21859332.gif" border="0" height="120" width="190" /></a> </div> </td> </tr> <tr> <td background="http://img01.taobaocdn.com/imgextra/i1/T2Fq4NXaXbXXXXXXXX-21859332.gif" height="90" width="190"> <table align="center" border="0" cellpadding="0" cellspacing="0" width="166"> <tbody> <tr> <td style="line-height:18px;color:#669900;font-size:12px;" valign="top"> <div align="center"> 售前客服:<img src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8" border="0" /> </div> <div align="center"> 售前客服:<img src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8" border="0" /><br /> 售后客服:<img src="http://amos.alicdn.com/online.aw?v=2&uid=%E6%A2%93%E6%B6%A9%E9%9B%A8%E8%BF%B9&site=cntaobao&s=1&charset=utf-8" border="0" /> </div> <div align="center"> </div> <div align="center"> 『QQ』:807015**<br /> 手机:138188388**<br /> <img src="http://img04.taobaocdn.com/imgextra/i4/T2oa4NXaFbXXXXXXXX-21859332.gif" height="25" width="170" /> </div> <div align="center"> 此处可以插入公告文字 </div> <div align="center"> 小小的必读事项 </div> <div align="center"> </div> <div align="center"> 活动通告,店主留言等 </div> <div align="center"> 不限字数 更多文字都可以写啦 </div> </td> </tr> </tbody> </table> </td> </tr> <tr> <td background="http://img01.taobaocdn.com/imgextra/i1/T2tW4NXatbXXXXXXXX-21859332.gif" height="19" width="190"> </td> </tr> </tbody> </table> </div> <div> </div> <div align="center"> <table border="0" cellpadding="0" cellspacing="0" width="190"> <tbody> <tr> <td background="http://img03.taobaocdn.com/imgextra/i3/T2xk8NXc4bXXXXXXXX-21859332.gif" height="68" valign="bottom" width="190"> <table align="center" border="0" cellpadding="0" cellspacing="0" height="50" width="120"> <tbody> <tr> <td style="color:#999999;font-size:14px;"> <div align="center"> <strong>热门宝贝区</strong> </div> </td> </tr> </tbody> </table> </td> </tr> <tr> <td style="padding-bottom:10px;padding-top:10px;" background="http://img04.taobaocdn.com/imgextra/i4/T2rk8NXdhbXXXXXXXX-21859332.gif" width="190"> <table align="center" border="0" cellpadding="0" cellspacing="0" width="170"> <tbody> <tr> <td style="line-height:18px;color:#669900;font-size:12px;" valign="top"> <div align="center"> <img style="width:160px;height:160px;" alt="" src="http://img01.taobaocdn.com/imgextra/i1/T2Wad4XXhXXXXXXXXX-21859332.jpg" height="160" width="160" /> </div> <div align="center"> <div align="center"> </div> <div align="center"> 此处输入宝贝名称及介绍 </div> <div align="center"> <strong>一口价:108元</strong> </div> <div align="center"> <img src="http://img02.taobaocdn.com/imgextra/i2/T2pA8NXdlbXXXXXXXX-21859332.gif" height="25" width="170" /> </div> <div align="center"> <img style="width:160px;height:160px;" alt="" src="http://img02.taobaocdn.com/imgextra/i2/T2Zad4XXdXXXXXXXXX-21859332.jpg" height="160" width="160" /> </div> <div align="center"> <div align="center"> </div> <div align="center"> 此处输入宝贝名称及介绍 </div> <div align="center"> <strong>一口价:XXX元</strong> </div> <div align="center"> <img src="http://img02.taobaocdn.com/imgextra/i2/T2pA8NXdlbXXXXXXXX-21859332.gif" height="25" width="170" /> </div> </div> <div align="center"> </div> <div align="center"> <img style="width:160px;height:160px;" alt="" src="http://img04.taobaocdn.com/imgextra/i4/T2NGd4XXBXXXXXXXXX-21859332.jpg" height="160" width="160" /> </div> <div align="center"> </div> <div align="center"> <div align="center"> 此处输入宝贝名称及介绍 </div> <div align="center"> <strong>一口价:XXX元</strong> </div> <div align="center"> <img src="http://img02.taobaocdn.com/imgextra/i2/T2pA8NXdlbXXXXXXXX-21859332.gif" height="25" width="170" /> </div> </div> <div align="center"> </div> <div align="center"> <img style="width:160px;height:160px;" alt="" src="http://img04.taobaocdn.com/imgextra/i4/T2Tad4XXpXXXXXXXXX-21859332.jpg" height="160" width="160" /> </div> <div align="center"> </div> <div align="center"> <div align="center"> 此处输入宝贝名称及介绍 </div> <div align="center"> <strong>一口价:XXX元</strong> </div> </div> <div align="center"> </div> </div> </td> </tr> </tbody> </table> </td> </tr> <tr> <td background="http://img02.taobaocdn.com/imgextra/i2/T2p78NXdhbXXXXXXXX-21859332.gif" width="190"> </td> </tr> </tbody> </table> </div> </div>
 | |
¥ 9.50 37445 立即购买 |



