站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看
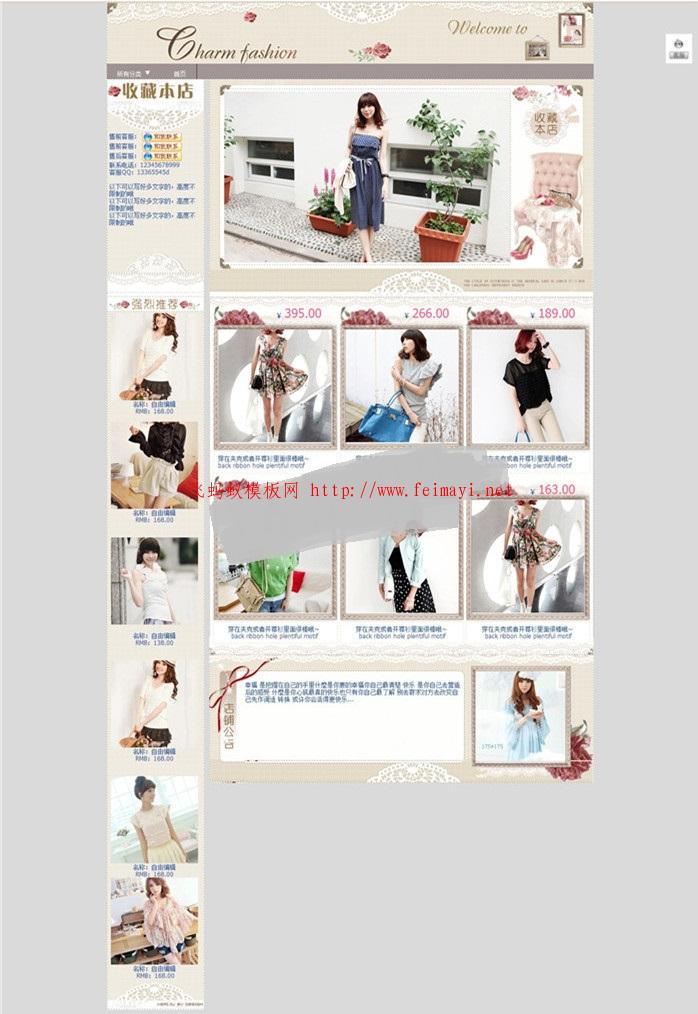
模板介绍:灰色淘宝女装基础版店铺装修免费模板自带轮播图
模板风格:灰色
适用行业:女装类目!
适合旺铺:淘宝旺铺基础版
基础版旺铺具体设置方法请看:基础背景图设置教程
专业版旺铺具体设置方法请看:专业版背景图设置教程
模板首页效果图:

以下是代码部分:PS:代码分4部分,一个是店招(图片直接插入就好了),还有导航条代码 另外是右边代码 和左边代码,直接复制然后在代码模式下操作,就可以了。
非常简单的,不懂的可以进群交流,网页下方有进群方式,谢谢合作!
店招图片:先点图片右键保存在本地,然后在上传到图片空间,最后插入店招里就好

导航条代码如下:代码放在导航显示里面
.skin-box-bd, .skin-box-bd .menu-list, .all-cats, .skin-box-bd .all-cats .title, .skin-box-bd .menu-list .menu .title, .skin-box-bd .all-cats .link, .skin-box-bd .menu-list .menu .link{height:40px;line-height:40px;}
.skin-box-bd .menu-list .menu .link .title{color:#ffffff;}
.skin-box-bd .menu-list .menu:hover .link .title, .skin-box-bd .menu-list .menu-hover .link .title{color:#ffffff;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title{font-size:12px;}
.skin-box-bd .all-cats .link .title, .skin-box-bd .menu-list .menu .link .title, .skin-box-bd .popup-content .menu-popup-cats .sub-cat a, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .snd-cat-name{font-family:arial;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{display:on;}
.skin-box-bd .all-cats .link .popup-icon, .skin-box-bd .menu-list .menu .link .popup-icon{margin-top:14px;}
.skin-box-bd .menu-list .menu .link{padding:0 20px;}
.skin-box-bd .all-cats .link{width:170px;}
.skin-box-bd .all-cats .link .title{color:#ffffff;}
.skin-box-bd .all-cats:hover .title, .skin-box-bd .all-cats-hover .title{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .fst-cat{border-color:#E1E1E1;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name, .skin-box-bd .popup-content .cats-tree .cat-hd-hover{border-color:#7AB80E;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{font-size:12px;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd a.snd-cat-name{color:#ffffff;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover a.snd-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover a.snd-cat-name{color:#ffffff;}
.skin-box-bd .popup-content .cats-tree .snd-cat-name{font-size:12px;}
.skin-box-bd .popup-content .menu-popup-cats{background:#ECECEC;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover a, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover a{color:#ffffff;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat{border-color:#E1E1E1;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{font-size:12px;}
.skin-box-bd .menu-list .menu:hover .link, .skin-box-bd .menu-list .menu-hover .link{background:#e8eede;}
.skin-box-bd .all-cats:hover .link, .skin-box-bd .all-cats-hover .link{background:#151614;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .cat-hd .fst-cat-name{color:#f2f5ed;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover{background:#272825;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat:hover .cat-hd .fst-cat-name, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat-hd-hover .cat-hd .fst-cat-name{color:#e8dddd;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd:hover, .skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner li.cat .snd-cat-hd-hover{background:#222420;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat a{color:#111111;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{background:#0a0a0a;}
.skin-box-bd .popup-content .menu-popup-cats .sub-cat:hover, .skin-box-bd .popup-content .menu-popup-cats .sub-cat-hover{border-color:#1a1a18;}
.skin-box-bd, .skin-box-bd .menu-list{background:#a19595;}
.skin-box-bd .menu-list .menu{border-right:1px solid #312a2a;}
.skin-box-bd .menu-list .menu .link{background:#9f9292;}
.skin-box-bd .all-cats .link{background:#9f9292;}
.skin-box-bd .all-cats-popup, .skin-box-bd .popup-content .cats-tree .fst-cat{background:#9f9292;}
.skin-box-bd .all-cats-popup .popup-inner .cats-tree li.cat .snd-pop .snd-pop-inner{background:#9f9292;}| 木木屋宝宝学步鞋0-1岁男女宝宝软底婴儿鞋子机能鞋秋冬加绒棉鞋 | |
|---|---|
 | |
¥ 59.90 78457 人喜欢 | |
右边代码:代码放在750自定义里面,可以先运行代码看下效果然后在点复制,注意复制后要把本站连接去掉喔!
<table width="750" height="426" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="750" height="19" background="http://img03.taobaocdn.com/imgextra/i3/T2HG0SXn8bXXXXXXXX-46505722.gif" colspan="3"></td>
</tr>
<tr>
<td width="29" height="407" background="http://img03.taobaocdn.com/imgextra/i3/T2aa0SXXxcXXXXXXXX-46505722.gif" rowspan="2"></td>
<td width="558" height="344" background="http://img03.taobaocdn.com/imgextra/i3/T2gW0SXXhcXXXXXXXX-46505722.gif">
<div class="slider-promo J_Slider J_TWidget" data-widget-type="Slide" data-widget-config="{'effect':'fade','contentCls': 'keaiju-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" style="height:334px;overflow:hidden;">
<ul class="keaiju-main">
<li style="display: block; position: absolute; z-index: 1; -moz-transition-property: none; -moz-transition-duration: 500ms; -moz-transition-timing-function: linear; opacity: 0;">
<a data-attr-replace="[{'type':'href','desc':'轮播图片01的链接地址'}]" href="http://design.taobao.com/common/链接" style="height:334px;">
<img width="558" height="334" data-attr-replace="[{'type':'src','desc':'显示轮播图片02的地址'}]" src="http://img03.taobaocdn.com/imgextra/i3/T2sW0SXoJbXXXXXXXX-46505722.gif" alt="">
</a>
</li>
<li style="display: block; position: absolute; z-index: 1; -moz-transition-property: none; -moz-transition-duration: 500ms; -moz-transition-timing-function: linear; opacity: 0;">
<a data-attr-replace="[{'type':'href','desc':'轮播图片02的链接地址'}]" href="http://design.taobao.com/common/链接" style="height:334px;">
<img width="558" height="334" data-attr-replace="[{'type':'src','desc':'显示轮播图片03的地址'}]" src="http://img04.taobaocdn.com/imgextra/i4/T2Fa0SXoXbXXXXXXXX-46505722.gif" alt="">
</a>
</li>
<li style="display: block; position: absolute; z-index: 1; -moz-transition-property: none; -moz-transition-duration: 500ms; -moz-transition-timing-function: linear; opacity: 0;">
<a data-attr-replace="[{'type':'href','desc':'轮播图片03的链接地址'}]" href="http://design.taobao.com/common/链接" style="height:334px;">
<img width="558" height="334" data-attr-replace="[{'type':'src','desc':'显示轮播图片04的地址'}]" src="http://img04.taobaocdn.com/imgextra/i4/T2jq0SXXXcXXXXXXXX-46505722.gif" alt="">
</a>
</li>
<li style="display: block; position: absolute; z-index: 9; -moz-transition-property: none; -moz-transition-duration: 500ms; -moz-transition-timing-function: linear; opacity: 1;">
<a data-attr-replace="[{'type':'href','desc':'轮播图片04的链接地址'}]" href="http://design.taobao.com/common/链接" style="height:334px;">
<img width="558" height="334" data-attr-replace="[{'type':'src','desc':'显示轮播图片05的地址'}]" src="http://img04.taobaocdn.com/imgextra/i4/T2dG0SXXpcXXXXXXXX-46505722.gif" alt="">
</a>
</li>
</ul>
<ul class="lst-trigger">
<li class="">1</li>
<li class="">2</li>
<li class="">3</li>
<li class="">4</li>
<li class="current">5</li>
</ul>
</div>
</td>
<td>
<img width="163" height="344" src="http://img04.taobaocdn.com/imgextra/i4/T2xa0SXoxbXXXXXXXX-46505722.gif" alt="">
</td>
</tr>
<tr>
<td width="721" height="63" background="http://img03.taobaocdn.com/imgextra/i3/T2_GVSXXBcXXXXXXXX-46505722.gif" colspan="2"></td>
</tr>
</tbody>
</table>
<table width="750" height="698" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="750" height="62" background="http://img04.taobaocdn.com/imgextra/i4/T27b4JXkdaXXXXXXXX-46505722.gif">
<table width="750" height="62" cellspacing="0" cellpadding="0" background="http://img04.taobaocdn.com/imgextra/i4/T27b4JXkdaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="111"></td>
<td align="center" width="127" valign="center">
¥
<font style="color:#FF588B;font-size:18pt;">395.00</font>
</td>
<td align="center" width="123"></td>
<td align="center" width="125">
¥
<font style="color:#FF588B;font-size:18pt;">266.00</font>
</td>
<td align="center" width="121"></td>
<td align="center" width="124">
¥
<font style="color:#FF588B;font-size:18pt;">189.00</font>
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="223" background="http://img04.taobaocdn.com/imgextra/i4/T2Vb4JXjBaXXXXXXXX-46505722.gif">
<table width="750" height="223" cellspacing="0" cellpadding="0" background="http://img04.taobaocdn.com/imgextra/i4/T2Vb4JXjBaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="17"></td>
<td align="center" width="221" valign="center">
<img src="http://img03.taobaocdn.com/imgextra/i3/T2gY8JXi4aXXXXXXXX-46505722.gif" alt="">
<br>
</td>
<td align="center" width="28"></td>
<td align="center" width="220">
<img src="http://img02.taobaocdn.com/imgextra/i2/T2oH8JXipaXXXXXXXX-46505722.gif" alt="">
</td>
<td align="center" width="26"></td>
<td align="center" width="219">
<img src="http://img03.taobaocdn.com/imgextra/i3/T2sb8JXh4aXXXXXXXX-46505722.gif" alt="">
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="18" background="http://img03.taobaocdn.com/imgextra/i3/T28Y4JXj8aXXXXXXXX-46505722.gif"></td>
</tr>
<tr>
<td width="750" height="36" background="http://img03.taobaocdn.com/imgextra/i3/T2nr8JXiFaXXXXXXXX-46505722.gif">
<table width="750" height="36" cellspacing="0" cellpadding="0" background="http://img03.taobaocdn.com/imgextra/i3/T2nr8JXiFaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="17"></td>
<td width="221" valign="center">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="28"></td>
<td align="center" width="220">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="26"></td>
<td align="center" width="219">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="16" background="http://img02.taobaocdn.com/imgextra/i2/T2or8JXitaXXXXXXXX-46505722.gif"></td>
</tr>
<tr>
<td width="750" height="40" background="http://img03.taobaocdn.com/imgextra/i3/T2cH8JXjhaXXXXXXXX-46505722.gif">
<table width="750" height="40" cellspacing="0" cellpadding="0" background="http://img03.taobaocdn.com/imgextra/i3/T2cH8JXjhaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="111"></td>
<td align="center" width="127" valign="center">
¥
<font style="color:#FF588B;font-size:18pt;">218.00</font>
</td>
<td align="center" width="123"></td>
<td align="center" width="125">
¥
<font style="color:#FF588B;font-size:18pt;">198.00</font>
</td>
<td align="center" width="121"></td>
<td align="center" width="124">
¥
<font style="color:#FF588B;font-size:18pt;">163.00</font>
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="223" background="http://img04.taobaocdn.com/imgextra/i4/T2bb8JXjFaXXXXXXXX-46505722.gif">
<table width="750" height="223" cellspacing="0" cellpadding="0" background="http://img04.taobaocdn.com/imgextra/i4/T2bb8JXjFaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="17"></td>
<td align="center" width="221" valign="center">
<img src="http://img01.taobaocdn.com/imgextra/i1/T2ab8JXjRaXXXXXXXX-46505722.gif" alt="">
</td>
<td align="center" width="28"></td>
<td align="center" width="220">
<img src="http://img03.taobaocdn.com/imgextra/i3/T2pb8JXipaXXXXXXXX-46505722.gif" alt="">
</td>
<td align="center" width="26"></td>
<td align="center" width="219">
<img src="http://img03.taobaocdn.com/imgextra/i3/T2gY8JXi4aXXXXXXXX-46505722.gif" alt="">
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="18" background="http://img03.taobaocdn.com/imgextra/i3/T2uH8JXh4aXXXXXXXX-46505722.gif"></td>
</tr>
<tr>
<td width="750" height="36" background="http://img01.taobaocdn.com/imgextra/i1/T2Cr8JXhFaXXXXXXXX-46505722.gif">
<table width="750" height="36" cellspacing="0" cellpadding="0" background="http://img01.taobaocdn.com/imgextra/i1/T2Cr8JXhFaXXXXXXXX-46505722.gif">
<tbody>
<tr>
<td width="17"></td>
<td align="center" width="221" valign="center">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="28"></td>
<td align="center" width="220">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="26"></td>
<td align="center" width="219">
穿在夹克或者开襟衫里面很棒哦~
<br>
back ribbon hole plentiful motif
</td>
<td align="center" width="17"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td width="750" height="26" background="http://img03.taobaocdn.com/imgextra/i3/T2JH8JXgVaXXXXXXXX-46505722.gif"></td>
</tr>
</tbody>
</table>
<table width="750" height="248" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td width="750" height="31" background="http://img02.taobaocdn.com/imgextra/i2/T2pG0SXoRbXXXXXXXX-46505722.gif" colspan="5"></td>
</tr>
<tr>
<td width="70" height="217" background="http://img01.taobaocdn.com/imgextra/i1/T2ga0SXXlcXXXXXXXX-46505722.gif" rowspan="2"></td>
<td width="422" height="175" background="http://img01.taobaocdn.com/imgextra/i1/T2CG0SXohbXXXXXXXX-46505722.gif">
<marquee width="422" height="175" align="middle" scrollamount="1" direction="up">幸福 是把握在自己的手里什麼是你要的幸福你自己最清楚 快乐 是你自己去营造后的感受 什麼是你心底最真的快乐也只有你自己最了解 别去寄求对方去改变自己先作调适 转换 或许你会活得更快乐...</marquee>
</td>
<td width="28" height="175" background="http://img02.taobaocdn.com/imgextra/i2/T2fG0SXXlcXXXXXXXX-46505722.gif"></td>
<td align="center" width="175" height="175" background="http://img04.taobaocdn.com/imgextra/i4/T2hG0SXXdcXXXXXXXX-46505722.gif">
<img src="http://img02.taobaocdn.com/imgextra/i2/T28qVSXXJcXXXXXXXX-46505722.gif" alt="">
</td>
<td width="55" height="175" background="http://img03.taobaocdn.com/imgextra/i3/T2mW0SXo0bXXXXXXXX-46505722.gif"></td>
</tr>
<tr>
<td width="450" height="42" background="http://img01.taobaocdn.com/imgextra/i1/T2kW0SXo8bXXXXXXXX-46505722.gif" colspan="2"></td>
<td width="230" height="42" background="http://img04.taobaocdn.com/imgextra/i4/T2DW0SXodbXXXXXXXX-46505722.gif" colspan="2"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>| 志高手持挂烫机家用蒸汽电熨斗十档调温立式熨烫机烫衣服挂式烫斗 | |
|---|---|
 | |
¥ 159.00 98745 人喜欢 | |
左边代码:代码放在750自定义里面,可以先运行代码看下效果然后在点复制,注意复制后要把本站连接去掉喔!
<table width="190" height="380" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td width="190" height="59" background="//gdp.alicdn.com/imgextra/i4/T2ZY4JXkBaXXXXXXXX-46505722.gif"> <a class="J_TokenSign" target="_blank" href="#"> <img width="190" height="59" border="0" src="//gdp.alicdn.com/imgextra/i4/T2ZY4JXkBaXXXXXXXX-46505722.gif" alt="" /> </a> </td> </tr> <tr> <td width="190" height="44" background="//gdp.alicdn.com/imgextra/i1/T2gr8JXjXaXXXXXXXX-46505722.gif"> </td> </tr> <tr> <td width="190" height="229" background="//gdp.alicdn.com/imgextra/i1/T20H4JXkFaXXXXXXXX-46505722.gif"> <table width="190" height="229" cellspacing="0" cellpadding="0" background="//gdp.alicdn.com/imgextra/i1/T20H4JXkFaXXXXXXXX-46505722.gif"> <tbody> <tr> <td width="5"> </td> <td width="178" valign="top"> 售前客服: <img src="//gdp.alicdn.com/imgextra/i2/T2NX03XeJaXXXXXXXX-46505722.gif" alt="" /> <br /> 售前客服: <img src="//gdp.alicdn.com/imgextra/i2/T2NX03XeJaXXXXXXXX-46505722.gif" alt="" /> <br /> 售后客服: <img src="//gdp.alicdn.com/imgextra/i2/T2NX03XeJaXXXXXXXX-46505722.gif" alt="" /> <br /> 联系电话:12345678999 <br /> 客服QQ:13365545d <br /> <br /> 以下可以写好多文字的,高度不限制的哦 <br /> 以下可以写好多文字的,高度不限制的哦 <br /> 以下可以写好多文字的,高度不限制的哦 </td> <td align="center" width="5"> </td> </tr> </tbody> </table> </td> </tr> <tr> <td width="190" height="48" background="//gdp.alicdn.com/imgextra/i2/T2BH8JXhxaXXXXXXXX-46505722.gif"> </td> </tr> </tbody> </table> <table width="190" height="502" cellspacing="0" cellpadding="0" border="0"> <tbody> <tr> <td width="190" height="39" background="//gdp.alicdn.com/imgextra/i1/T2KY8JXg0aXXXXXXXX-46505722.gif"> </td> </tr> <tr> <td width="190" height="38" background="//gdp.alicdn.com/imgextra/i3/T2iY8JXiVaXXXXXXXX-46505722.gif"> </td> </tr> <tr> <td width="190" height="365" background="//gdp.alicdn.com/imgextra/i4/T25H4JXkXaXXXXXXXX-46505722.gif"> <table width="190" height="365" cellspacing="0" cellpadding="0" background="//gdp.alicdn.com/imgextra/i4/T25H4JXkXaXXXXXXXX-46505722.gif"> <tbody> <tr> <td width="3"> </td> <td align="center" width="181" valign="top"> <img src="//gdp.alicdn.com/imgextra/i3/T2nb8JXiFaXXXXXXXX-46505722.gif" alt="" /> <br /> 名称:自由编辑 <br /> RMB:168.00 <br /> <br /> <img src="//gdp.alicdn.com/imgextra/i2/T2AY8JXhtaXXXXXXXX-46505722.gif" alt="" /> <br /> 名称:自由编辑 <br /> RMB:168.00 <br /> <br /> <br /> <img src="//gdp.alicdn.com/imgextra/i4/T2Xb8JXjRaXXXXXXXX-46505722.gif" alt="" /> <br /> <br /> 名称:自由编辑 <br /> RMB:138.00 <br /> <br /> <br /> <img src="//gdp.alicdn.com/imgextra/i3/T2nb8JXiFaXXXXXXXX-46505722.gif" alt="" /> <br /> 名称:自由编辑 <br /> RMB:168.00 <br /> <br /> <br /> <img src="//gdp.alicdn.com/imgextra/i1/T2HY8JXhdaXXXXXXXX-46505722.gif" alt="" /> <br /> 名称:自由编辑 <br /> RMB:168.00 <br /> <img src="//gdp.alicdn.com/imgextra/i1/T2_r4JXj0aXXXXXXXX-46505722.gif" alt="" /> <br /> 名称:自由编辑 <br /> RMB:168.00 </td> <td align="center" width="4"> </td> </tr> </tbody> </table> </td> </tr> <tr> <td width="190" height="60" background="//gdp.alicdn.com/imgextra/i4/T2zb8JXhNaXXXXXXXX-46505722.gif"> </td> </tr> </tbody> </table>
| EARISE/雅兰仕 全民K歌神器手机唱吧话筒麦克风无线家用唱歌蓝牙 | |
|---|---|
 | |
¥ 79.00 9874 人喜欢 | |




