站长推荐:淘宝一键安装模板,永久使用,20分钟搞定装修 点击查看
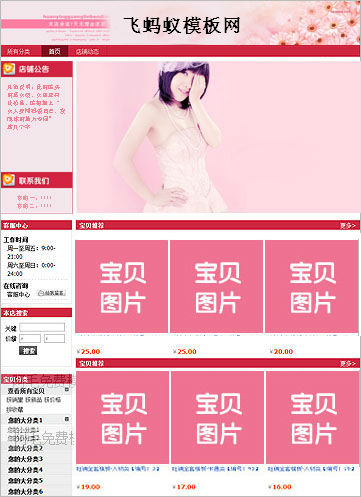
模板介绍:淘宝店铺红色通用类店铺首頁基础版装修模板
模板风格:红色
适用行业:通用类目!
适合旺铺:淘宝旺铺基础版
不会安装?:本站提供所有装修视频教程【点击查看】
模板效果图:

1、店招代码:【模版样式色调:粉红色】
<table background="http://img04.taobaocdn.com/imgextra/i4/30446694/T2JVH3XG0XXXXXXXXX-30446694.gif" border="0" class="" height="120" width="950"> <tbody> <tr> <td> <table border="0" class="" height="130" width="950"> <tbody> <tr> <td height="40" width="234"> </td> <td width="254"> </td> <td width="240"> </td> </tr> <tr> <td> </td> <td style="text-align:left;" valign="top"> <span style="color:rgb(240,118,166);"><span style="font-family:simhei;"><span style="font-size:28px;"><strong>飞蚂蚁模版网</strong></span></span></span></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table>
2、左侧代码:
<table background="http://img03.taobaocdn.com/imgextra/i3/30446694/T2rdrWXGhaXXXXXXXX-30446694.jpg" class="" height="400" width="190"> <tbody> <tr> <td height="45" width="10"> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td height="220" width="168"> <marquee direction="up" scrollamount="1" style="width:170px;height:220px;"><a style="color:#F076A6;">这里输入你的店铺公告内容!请在模版代码中先找到公告文字,然后把你的文字内容直接输入到这里面保存就可以了!</a></marquee></td> <td> </td> </tr> <tr> <td height="70"> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td align="center" style="color:#F076A6;font-size:12px;" valign="middle"> 客服一:××××<br /> 客服二:××××<br /> </td> <td> </td> </tr> </tbody> </table>
3、广告图: 【图片尺寸:750*400像素】

使用说明
◆ 若您不会安装飞蚂蚁模板请参看这个:点击观看
◆ 若您想更详细的了解淘宝装修请参看:马上去学习
◆ 若您觉得装修店铺太麻烦,想找人代装修的请点击这里:淘宝店
◆ 若您需要制作海报图,请您点击这里:海报图片制作
◆ 需要一键安装模版的,请到这里看看有没有你喜欢的模版:点击进去
◆ 如果遇到任何问题,请到本站“给我留言”栏目提出你的问题:给我留言
◆ 淘宝新店一天刷几单比较安全:点击查看
飞蚂蚁模板网版权7




